|
|
|
 |
 |
 |
|
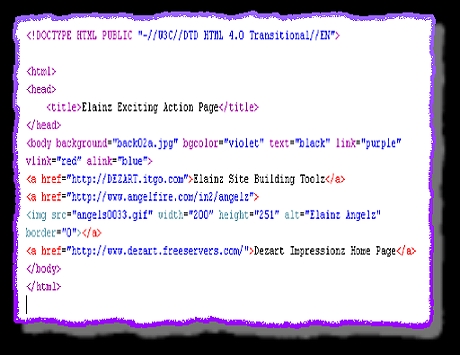
Lesson Three: Image Source Image Source is the image or picture, jpg or gif you would like to put on a page. You can learn that you can put an image picture or gif anywhere in a document page with the proper tag. The source part of the code just tells the computer, “ Where are you getting your picture from?” So that is why we have servers to put all the information on our pages. On their web site server you will have a file or file manager where you will put all the pictures or gifs. Most sites will have an upload function for you to bring your pictures from your computer to theirs. This just means you will upload a copy of that picture saved on their server to place on your web page. This way it will have a path to your picture without loading up directly from your computer. |
|
|
You can also put an image to link to like this:  Page with image linking
The angels0033.gif is set with the width and height of the picture. This will help format the image to the correct proportion
 
* These codes do not need closing for they are usually closed when closing the body. Body tag needs only to be closed
|
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|